前面我們利用 Thymeleaf 樣板引擎結合 H2 資料庫實作 Todo 待辦事項清單,而既然我們完成了一個小作品,我們就來將作品發佈到網路上吧!這邊我們利用 Heroku 服務進行網站部署,而 Heroku 是一個平台即服務(PaaS),可以讓我們部署各種網站,減少維護管理系統底層的成本,類似的平台有 GCP、AWS、Azure、阿里雲等。
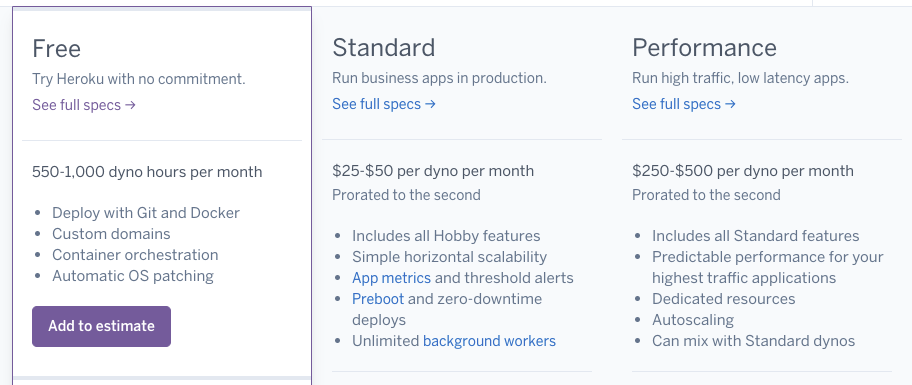
而 Heroku 在收費方面,以個人用途而言,提供每個帳戶每個月有 550 小時的免費額度(如下圖),若加入信用卡認證可以增加到 1000 小時的免費額度,也可以讓開發者客製化命名 Domains ,而在部署方面又非常快速簡單,非常適合開發者測試部署。
圖片來源自Heroku官方網站
接下來,我們實際介紹部署步驟:
專案部份我們直接利用昨日範例(Github連結)進行部署,也可以使用自己的專案進行部署
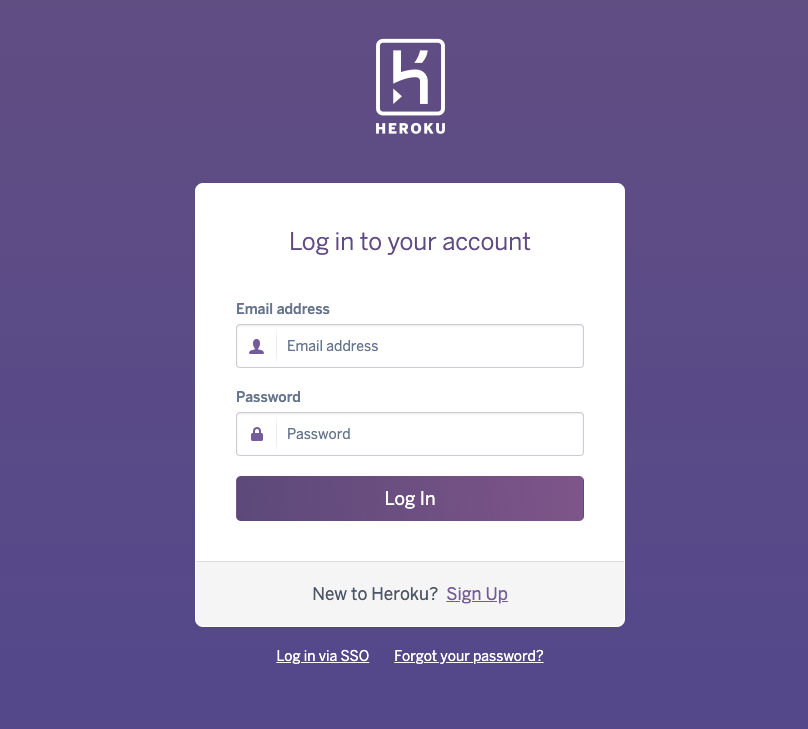
首先必須要先確保大家有 Heroku 帳號,可以利用此 Heroku 登入網頁(https://id.heroku.com/login)嘗試登入,若沒有帳號的朋友,請記得先註冊
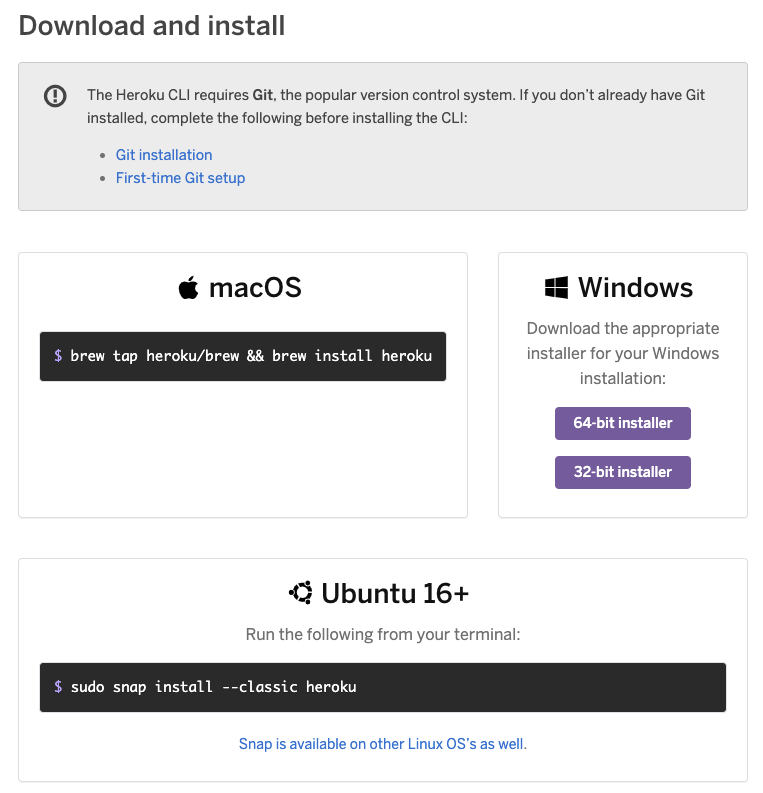
接下來需要下載 Heroku CLI 開發工具,下載方式可以進入 HeroKu 下載頁面,再根據對應的作業系統進行下載
下載完畢後,打開終端機(Terminal)並切換終端機路徑到部署專案路徑下,再輸入 heroku login 進行 Heroku 登入,會需要輸入第二步驟登入或註冊的信箱與密碼
$ heroku login
接著在專案路徑底下輸入 git 初始設定 與 heroku 發佈,輸入如下:
$ git init
$ git add .
$ git commit -m "first commit"
$ heroku create
$ git push heroku master
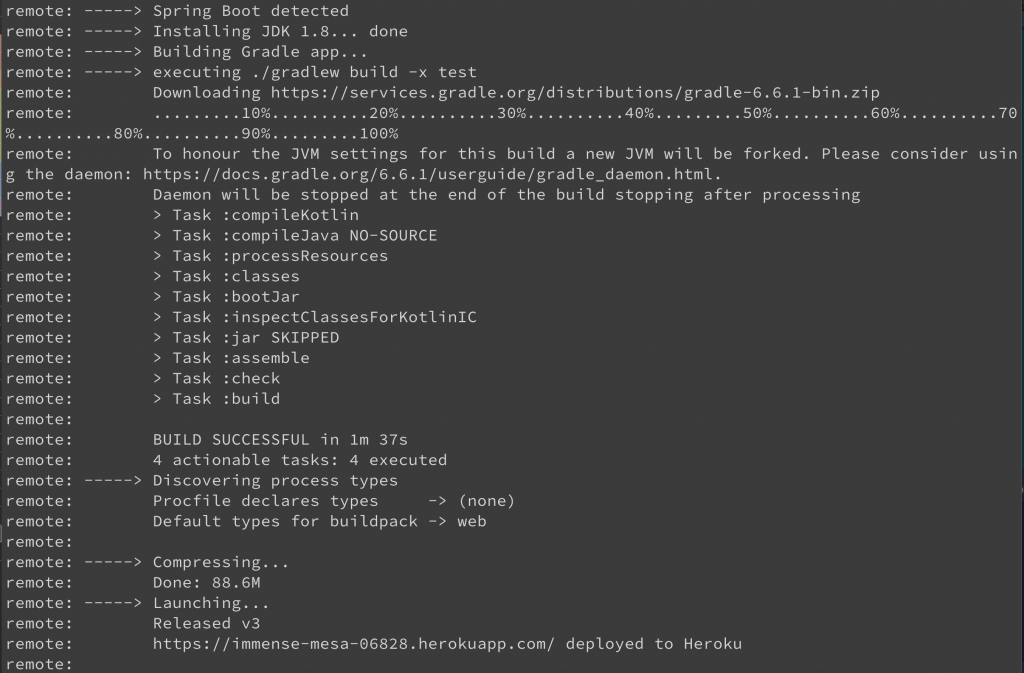
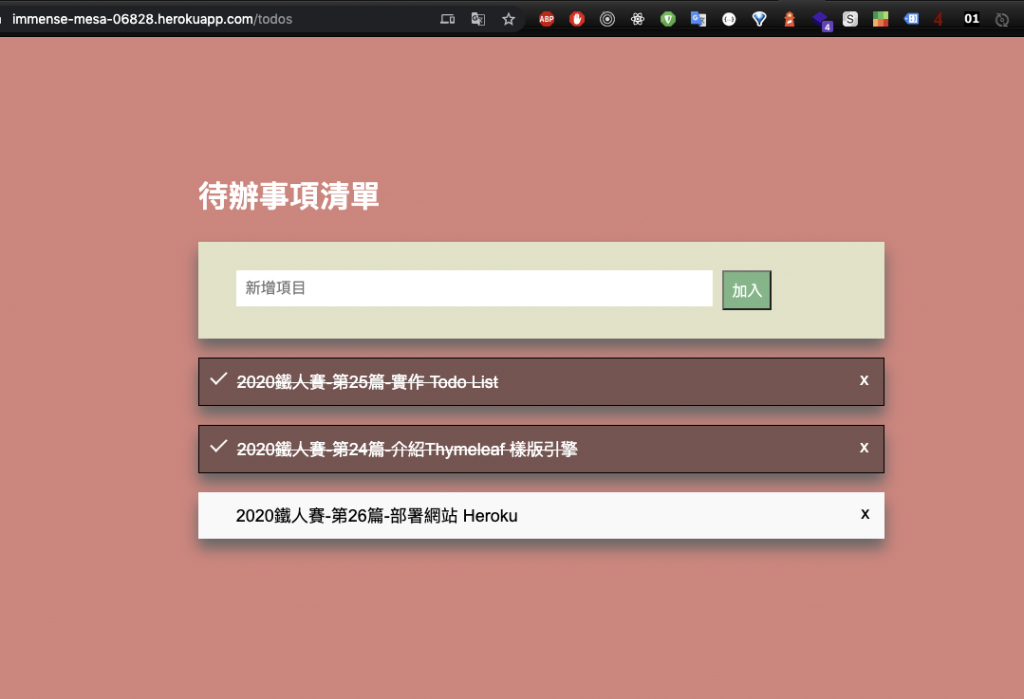
發佈完成後,我們會在終端機畫面上看到 Build Success提示訊息 與 部署完成的網址 ,此時我們打開瀏覽器開啟網址就可以看到我們部署的專案成果

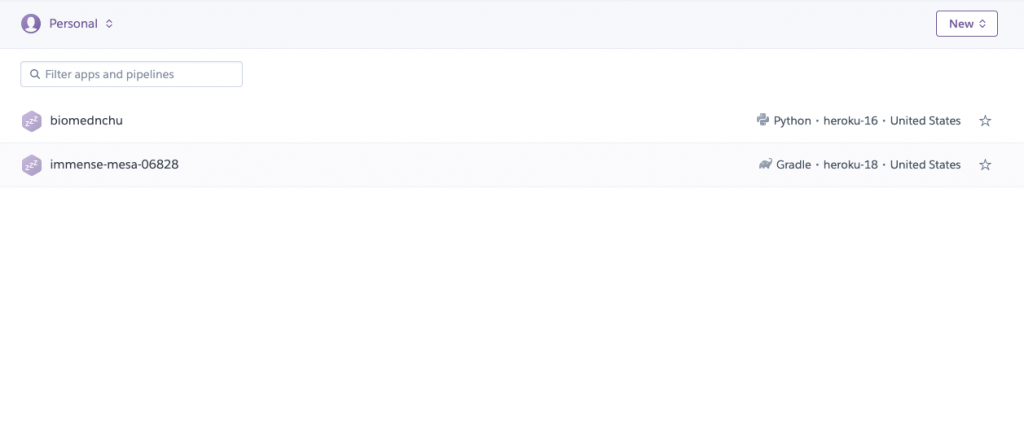
接著我們可以到 Heroku 的 Dashboard 管理頁面,會發現到我們剛上傳的應用程式(immense-mesa-06828)
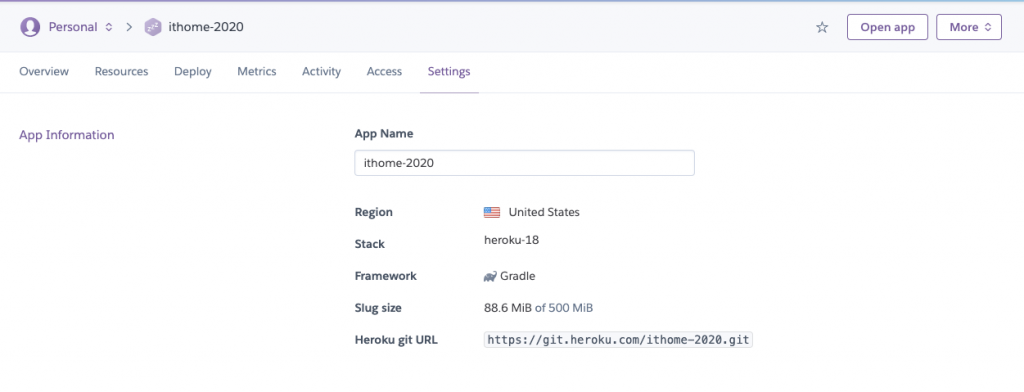
而應用程式名稱是 Heroku 幫我們自動命名,若大家想要重新命名,可以點擊該應用程式進入頁面,再點擊 Settings 頁面,直接在 App Name 欄位進行名稱設定即可, Domains 網址也會自動更新 ,如下圖:

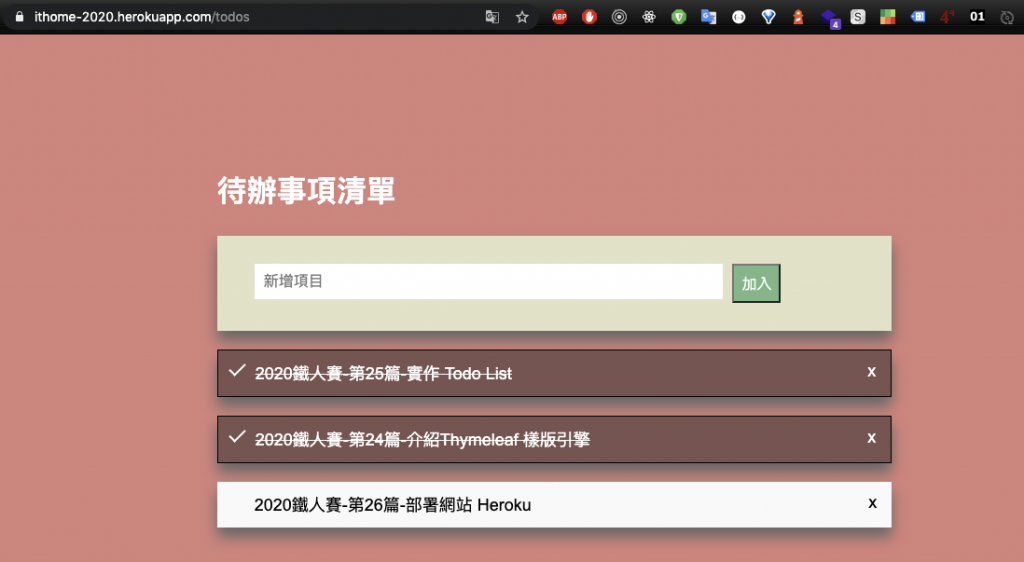
我們打開瀏覽器瀏覽( https://ithome-2020.herokuapp.com/todos ) 會發現網站已經成功修改為我們客製化命名的 Domain